Tags
TL;DR It doesn’t work with Markdown.
Background
WordPress is replacing the post editor they’ve used for many years now with a new editor apparently developed in house. My guess is that they didn’t realize the complexity of that undertaking when they began.
The new editor, which I’ll call BBP, may someday have advantages to WP. Judging from the amount of shouting on the forum, that day has not yet arrived.
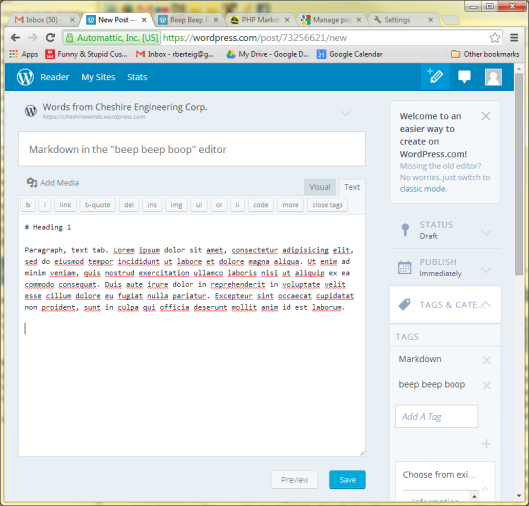
It appears that the new editor has no respect at all for a site’s decision to allow and use Markdown for posting. Granted, the Visual tab is going to be a mine field for Markdown users. Which is ok if it is possible to avoid it. But the Text tab also fails to support Markdown.
The first landmine is that the Visual tab (at least today) is the default. It does not remember that I use the Text tab. It should. Better, it should not need to be told, since the site itself is enabled for Markdown. This is a problem because the Visual tab enforces some formatting rules on the text, and if presented an existing post that violates those rules, it “fixes” it. By the time you can switch to the Text tab, it is too late.
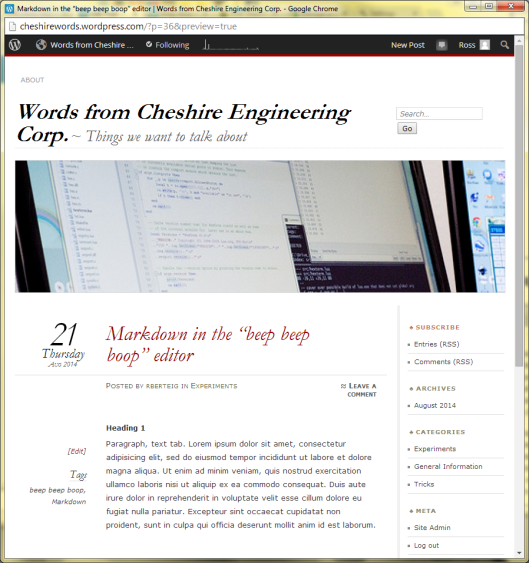
The second landmine is that the Preview button (and a variety of other actions) cause the editor to re-load the content, which triggers it to validate and re-write the post to give it HTML formatting on top of the markdown formatting already there.
Do I have to explain why it is a bad idea to have my posts re-formatted behind my back?
How to recreate the problem
- Have a blog on wordpress.com with Markdown enabled for Posts and Pages.
-
Create a new post in a way that begins in the BBP editor.
-
Enter some valid Markdown formatted text. That should be really easy since any plain text is valid markdown. Note that you do not have any HTML tags in your post because you are writing markdown.

-
Click Preview. Admire the well-formatted post preview in a popup window. Mysteriously have no preview at all, then go unblock popups for wordpress.com in your brower’s settings.

-
Close the preview and notice that the BBP editor has reloaded the post and wrapped all your nice Markdown up in
<p>tags, and may have made other more subtle changes to content inside tables, code blocks and anywhere else that struck its fancy.
-
Click Preview again and notice that the damage is real, the post now renders according to the blend of HTML and markdown created by the editor.

Manifesto
Support Markdown. Support it well. Or stop telling users you support it.
In an ideal world, the editor would have a tab labeled “Markdown” when editing posts written in Markdown on blogs that have it enabled. It could possibly replace the Text tab, or the Text tab could show the HTML rendered from the Markdown post. While I’m dreaming, the Visual tab could be a WISIWIG editor for the post but save its work in Markdown.
There are lots of decent sites in the wild that manage to do Markdown very well. The Stack Overflow family use Markdown as their native language for post content, and only render HTML for display. They provide an editor that shows a live preview of your text rendered in HTML as you type. That makes getting formatting right much easier for new and experienced users alike. It also eliminates the need for a “Preview” button and the disruption in flow that results.
If you need it, here’s the top portion of the Markdown text I actually used for those screen shots:
# Heading 1
Paragraph, text tab. Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua....

If BBB is the future, I despair.
LikeLike
I’m very much afraid it is here to stay. I am finding stackedit.io to be a decent Markdown editor and replacement for most of the functionality of the on-site editors. It isn’t perfect, either. I should post about that…
LikeLike